Admin
Admin


عدد المساهمات : 161
نقاط : 240
السٌّمعَة : 0
تاريخ التسجيل : 09/11/2013
العمر : 43
الموقع : منتديات بلا قيود
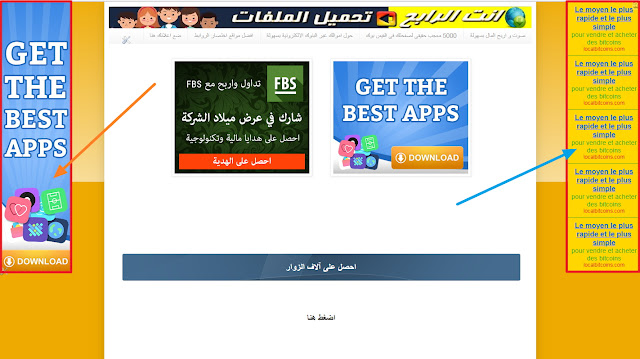
 |  موضوع: كود html لوضع اعلانات ثابته على جانبى المدونه موضوع: كود html لوضع اعلانات ثابته على جانبى المدونه  الأحد مارس 11, 2018 9:16 am الأحد مارس 11, 2018 9:16 am | |
|  كود الاعلان على اليمين
<div class='clear'>
</div>
<span class='widget-item-control'> <span class='item-control blog-admin'> <a class='quickedit' href='http://www.blogger.com/rearrange?blogID=6978282028189964955&widgetType=HTML&widgetId=HTML20&action=editWidget§ionId=main' onclick='return _WidgetManager._PopupConfig(document.getElementById("html20"));' target='configHTML20' title='تحرير'> <img alt='' height='18' src='http://img1.blogblog.com/img/icon18_wrench_allbkg.png' width='18'/> </a> </span> </span> <div class='clear'>
</div>
<div id='rsidebar-wrapper'>
<div class='sidebar section' id='sidebarleft'>
<div class='widget HTML' id='HTML15'>
<div class='widget-content'>
<div class="angular_advertisement angadver_bottom angadver_right">
<a href="#"> </a> </div>
<div class="angular_advertisement" style="right: 0px; top: 0px; position: fixed;">
كود الاعلان هنا <div dir="rtl" style="text-align: right;" trbidi="on">
<strong></strong></div>
</div>
</div>
</div>
</div>
</div>
كود الاعلان على يسار المدونة
<div class="angular_advertisement" style="left: 0px; top: 0px; position: fixed;">
كود الاعلان هنا <div dir="rtl" style="text-align: right;" trbidi="on">
<strong></strong></div>
<div class='clear'>
</div>
<span class='widget-item-control'> <span class='item-control blog-admin'> <a class='quickedit' href='http://www.blogger.com/rearrange?blogID=6978282028189964955&widgetType=HTML&widgetId=HTML15&action=editWidget§ionId=sidebarleft' onclick='return _WidgetManager._PopupConfig(document.getElementById("html15"));' target='configHTML15' title='تحرير'> <img alt='' height='18' src='http://img1.blogblog.com/img/icon18_wrench_allbkg.png' width='18'/> </a> </span></span></div> او يمكنكم تحميل الكود من هنا | |
|
